Mentor Buddies Case Study
Project Overview
The product:
Mentor Buddies is a mobile app where budding designers can find a design expert to chat with privately in exchange for a small donation to the charity their design mentor has chosen.
Project duration:
September 2023
The problem:
Mentor Buddies stakeholders have noticed that there is a high drop-off rate for new users. New users of Mentor Buddies are not making it through the process to get to their first chat with a design mentor.
The goal:
Analyze user behavior to pinpoint where user drop-off occurs and make changes to support a higher customer adoption rate.
My role:
UX Designer
Analyze research artifacts
Wireframing
Prototyping
Understanding the user
Stakeholder interview
Our UX team reviewed the recorded interview with the founder of the Mentor Buddies app, Grace Ling, to learn more about the product and gain insight into where we should focus our improvement efforts. The goal of the interview was to learn more about what was and wasn’t working from the Mentor Buddies beta launch.
Stakeholder interview findings
Decrease the new user drop-off
Get new users to start their first session with a design mentor.
Increase community activity
Grow revenue and increase community activity among existing Mentor Buddies mentors and mentees on the platform.
Improve onboarding
Create an onboarding experience that allows users to easily and confidently find a design mentor to chat with.
What’s working
Good interactions
Great feedback from mentees who make it to their first sessions with their design mentors.
Good sessions
Mentees who do make it through their first design mentor chat usually return for more sessions.
What needs improvement
High new user drop-off
We learned from the stakeholder that there is a high drop-off rate in the onboarding process. Most new users never make it to their first design mentor session.
Unclear direction
The team was able to get some ideas from the stakeholder interview, but is still unsure which part of the onboarding process to prioritize for improvement.
Application analytics
We looked at the analytics that were gathered from the beta test to see if we could find user patterns and trends. We noticed that there were significantly more people who started the process than those who finished. We wanted to see when the drop-offs were happening, so we looked at user time spent on each task and success rate.
Points of friction (1)
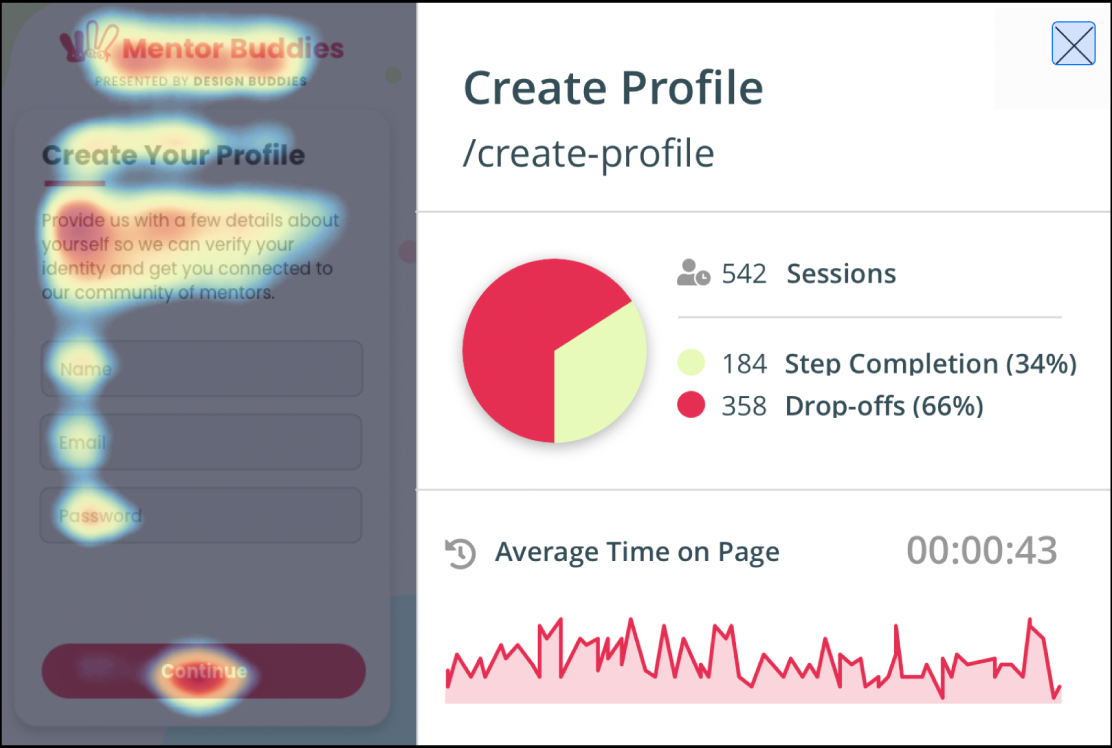
On the Create Profile screen, we saw a large number of users drop-off. From the total 542 sessions, there were 358 drop-offs with only 184 step completions.
Points of friction (2)
The amount of time the users were spending on the Mentor List page was high, with the average being almost 6 minutes. We also noticed that there was a lot of aimless clicking around on this page with very little usage of the search bar, which would speed up the process of finding the best fit design mentor.
Points of friction (3)
There was a high drop-off rate on the Mentor Profile screens at 81%, along with a low number of users reaching this screen at all.
User insights
After looking at the user research from the dashboard pages, we identified a few possible points of friction on various pages in the onboarding process. Our goal was to understand the reasons why users are abandoning the process in these areas. Through usability tests, we were able to gain better understanding and insight into the problems to create a solution to fit the users' needs based on their feedback.
User insights
Users wanted to know more about what the platform has to offer before creating an account
Users expected specific questions about what they’re trying to learn from speaking to a design mentor and thus felt less motivated to sign up, less confident in the app, and less confident the mentors they’d be presented with
User insights
Users felt overwhelmed by the number of options
Users lacked confidence in the selection of mentors presented
User insights
Users didn’t feel confident enough to choose a design mentor because they felt they had too little information on the mentor
Starting the redesign
Paper wireframes
We determined from the beta launch analytics and the user test results that while making their way through the onboarding process, the users didn’t feel confident in the app’s ability to show them design experts who could answer their questions, were overwhelmed by the number of mentors presented, and wanted more insight into the skills and backgrounds of the design mentors they were presented with. We identified that these issues were resulting in the high drop-off and low retention rate. At this stage, we took another look at the entire onboarding flow, divided up the sections among the team, and started sketching solutions.
Create profile
To address users’ lack of confidence in the app’s ability to show them design mentors that can meet their needs before creating an account, we added more screens to the onboarding process that include more relevant questions about the users’ areas of design and advice they’re looking for.
Original
Redesign
Mentor list
To address users feeling overwhelmed with the volume of design mentors available, we chose to create a feature to filter the mentors by category and an online toggle view to display if a mentor is online or not. Based on user research, we believe that this will ease user fatigue from sifting through the extensive list of mentors.
Original
Redesign
Mentor profile
To address user uncertainty in choosing their best fit design mentor, I designed an expanded mentor profile page. Based on the research from the usability test, I believe this will work to help users feel confident in their mentor choice by addressing key concerns of wanting to know more about the mentors’ personalities, their backgrounds, and reviews left from other mentees.
Original
Redesign
Measuring success
Next steps
We can take the following next steps to continue refining our solution and improving the conversation rate:
Run a usability test to see how users navigate through the updated onboarding process and see where they’re clicking.
We’d like to add a booking page to schedule a session with a mentor when they’re offline.
Get access to the analytics to see how the drop-off rates have improved and make further updates as needed.
To understand the overall success of our solution, we can:
Track rates of conversion on the following pages after the app updates are implemented:
Create Profile
Mentor List
Mentor Profile
Assess whether completion of initial design mentor sessions increases over time after updates
Takeaway
Impact:
We can improve the onboarding process of Mentor Buddies by raising user confidence in their ability to use the app to find the right design mentor for their needs. By doing so, we can meet the overall business goal of decreasing the new user drop-off rate. By gaining more new users, we will improve the overall Mentor Buddies community activity among existing and new users.
Let’s connect!
Thank you for your time reviewing my work on the Mentor Buddies onboarding redesign! I’ve included my contact information below if you’d like to get in touch.